Ensure the order of layers can help identify which element is which on the canvas. For example, you can decide to match the top to bottom order, mixing this with left to right.
layers
-
Layers order match visual layoutLayers order match visual layout
-
Layers order match visual layout
Ensure the order of layers can help identify which element is which on the canvas. For example, you can decide to match the top to bottom order, mixing this with left to right.
-
Layers name are semanticLayers name are semantic
Instead of keeping the default layer name, that sometimes can be irrelevant, you can replace it but something more meaningful that helps you understand what the layer contains semantically rather than specifically. For example, a layer used for Names may be name “name” instead of “layer 2” or “Sarah Connor”.

-
Layers name are semantic

Instead of keeping the default layer name, that sometimes can be irrelevant, you can replace it but something more meaningful that helps you understand what the layer contains semantically rather than specifically. For example, a layer used for Names may be name “name” instead of “layer 2” or “Sarah Connor”.
-
Text layers with variable content use a content propertyText layers with variable content use a content property
In components, layers that have a text property that may be overwritten, can use a content property. This way is easy to change from the properties panel, while separating what should be susceptible to changes from what is not.
-
Text layers with variable content use a content property
In components, layers that have a text property that may be overwritten, can use a content property. This way is easy to change from the properties panel, while separating what should be susceptible to changes from what is not.
layout
-
Text containers are set to ‘hug’ verticallyText containers are set to ‘hug’ vertically
Most of the times, we will want that text content can vertically grow when the amount of content changes. In order to allow this, we need to make sure that the height of the text containers are set to “hug” when using auto layout.
-
Text containers are set to ‘hug’ vertically
Most of the times, we will want that text content can vertically grow when the amount of content changes. In order to allow this, we need to make sure that the height of the text containers are set to “hug” when using auto layout.
-
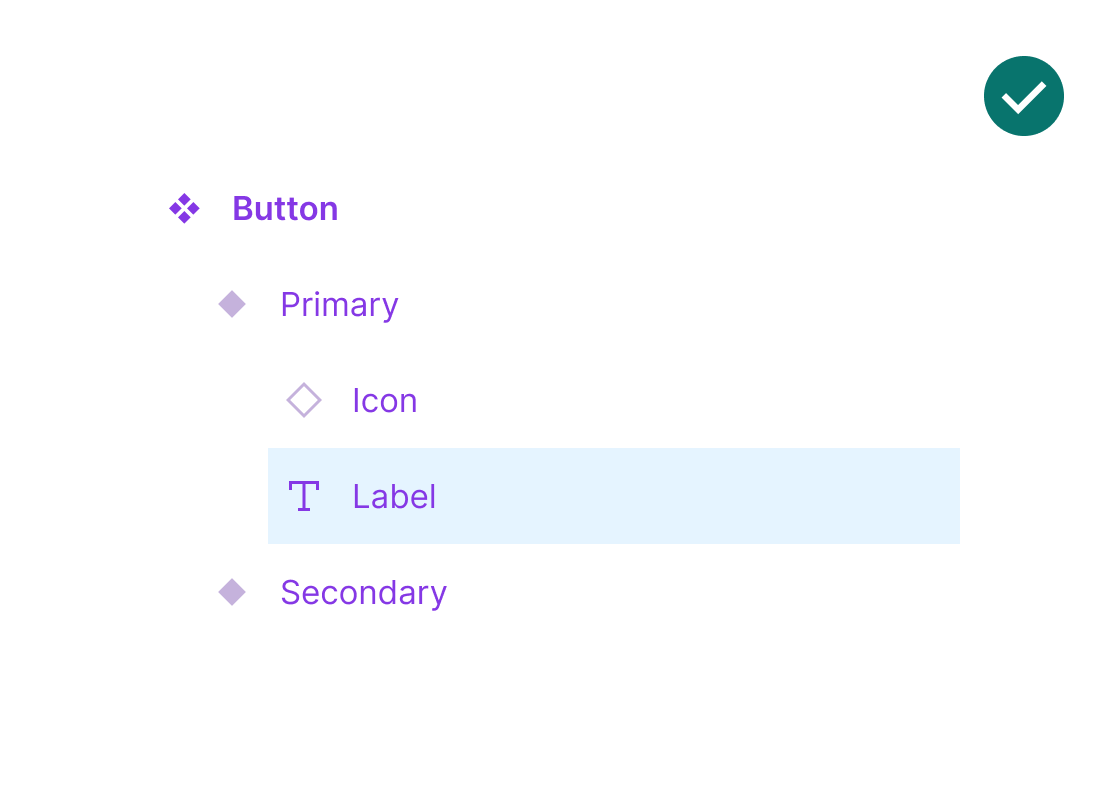
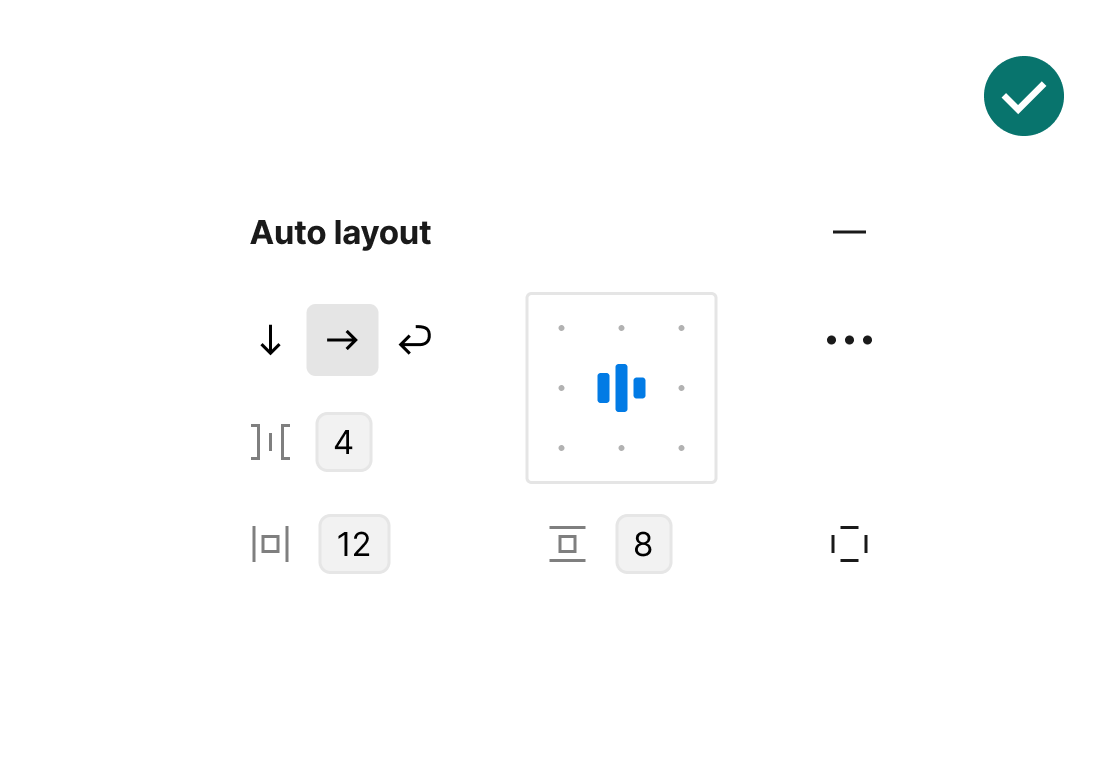
Auto layout values come from variablesAuto layout values come from variables
Using variables for padding and separation inside a component’s auto layout properties will help keep them consistent between them, while minimising the one-of occurrences. In general, use auto layout as much as possible.

-
Auto layout values come from variables

Using variables for padding and separation inside a component’s auto layout properties will help keep them consistent between them, while minimising the one-of occurrences. In general, use auto layout as much as possible.
-
There are no groups inside componentsThere are no groups inside components
Just in counted occasions groups provide more benefits than frames, so their use should be limited as much as possible.
-
There are no groups inside components
Just in counted occasions groups provide more benefits than frames, so their use should be limited as much as possible.
-
Components with 2-3 variants use auto layout in the main component’s frameComponents with 2-3 variants use auto layout in the main component’s frame
Components that have few variants use auto layout in the parent container, so the component’s variants are organised in space.
-
Components with 2-3 variants use auto layout in the main component’s frame
Components that have few variants use auto layout in the parent container, so the component’s variants are organised in space.
-
Components with more than 3 variants are arranged in a gridComponents with more than 3 variants are arranged in a grid
For more complex components, organising variants in a grid can help understand their complexity and expose properties in a more visual way. Propstar may be a great plugin for this to avoid manual work.
-
Components with more than 3 variants are arranged in a grid
For more complex components, organising variants in a grid can help understand their complexity and expose properties in a more visual way. Propstar may be a great plugin for this to avoid manual work.
-
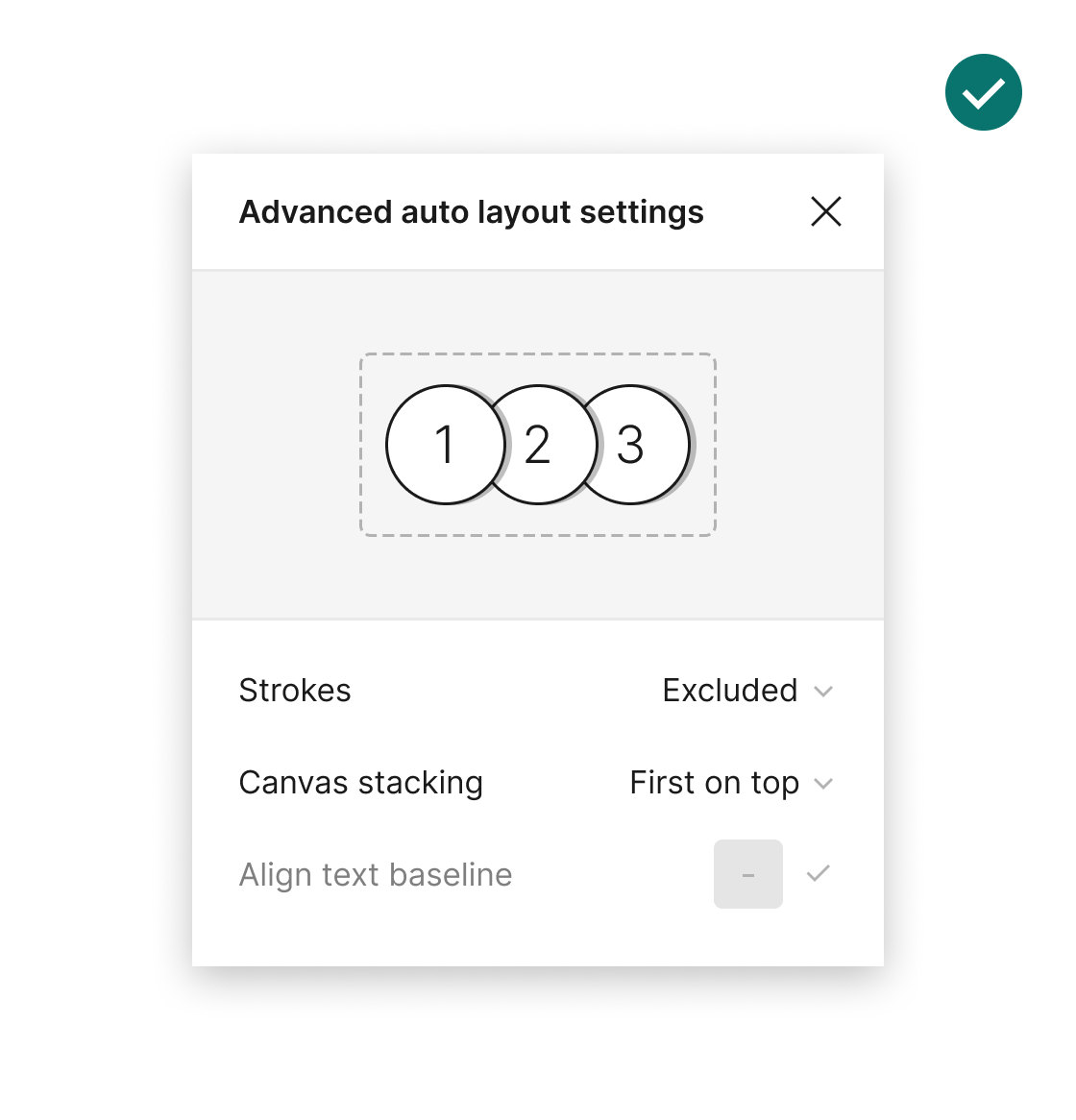
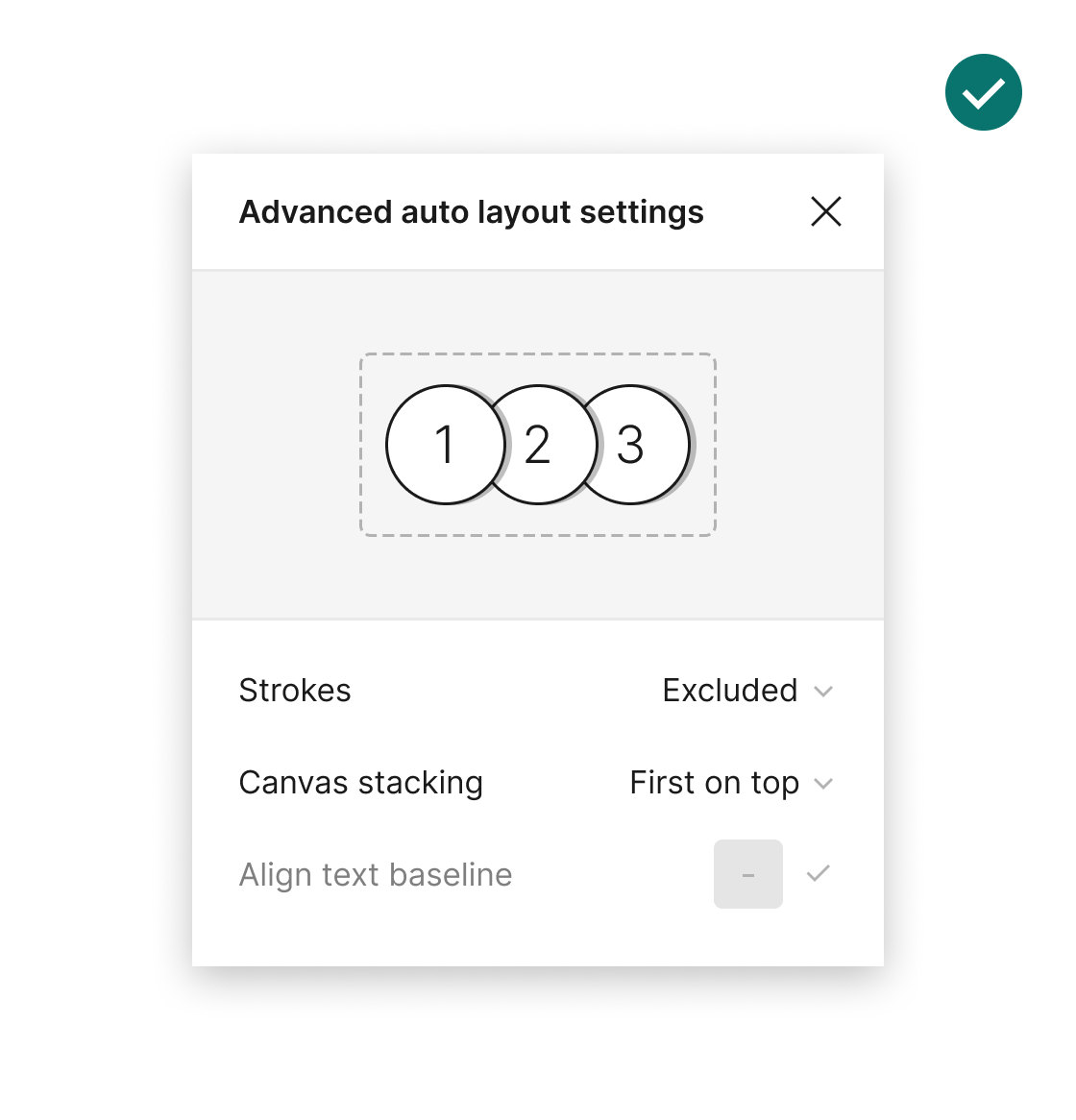
The top layer is stacked firstThe top layer is stacked first
Adjusting the advanced auto layout settings to "First on top" within the "Canvas stacking" option ensures that the top layer is positioned above the content. This aligns with the canvas's layer order, enhancing the coherence between the layering model and the on-screen representation.

-
The top layer is stacked first

Adjusting the advanced auto layout settings to "First on top" within the "Canvas stacking" option ensures that the top layer is positioned above the content. This aligns with the canvas's layer order, enhancing the coherence between the layering model and the on-screen representation.
properties
-
Order of properties values match the layer orderOrder of properties values match the layer order
A component’s variant usually contains more than 1 value. Make sure that the order of the values in the dropdown matches the order of layers.
-
Order of properties values match the layer order
A component’s variant usually contains more than 1 value. Make sure that the order of the values in the dropdown matches the order of layers.
-
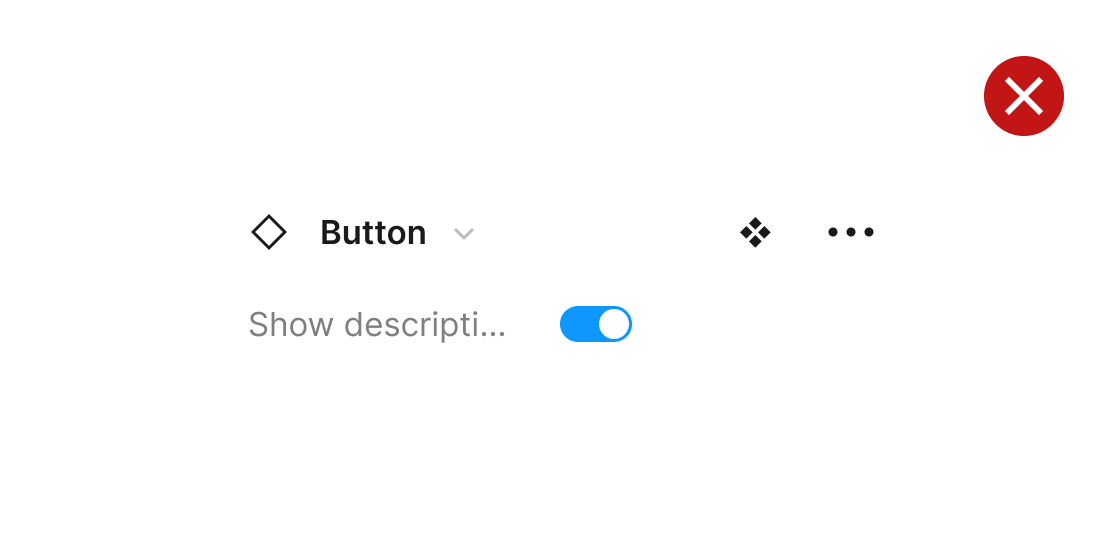
Properties name are as short as possibleProperties name are as short as possible
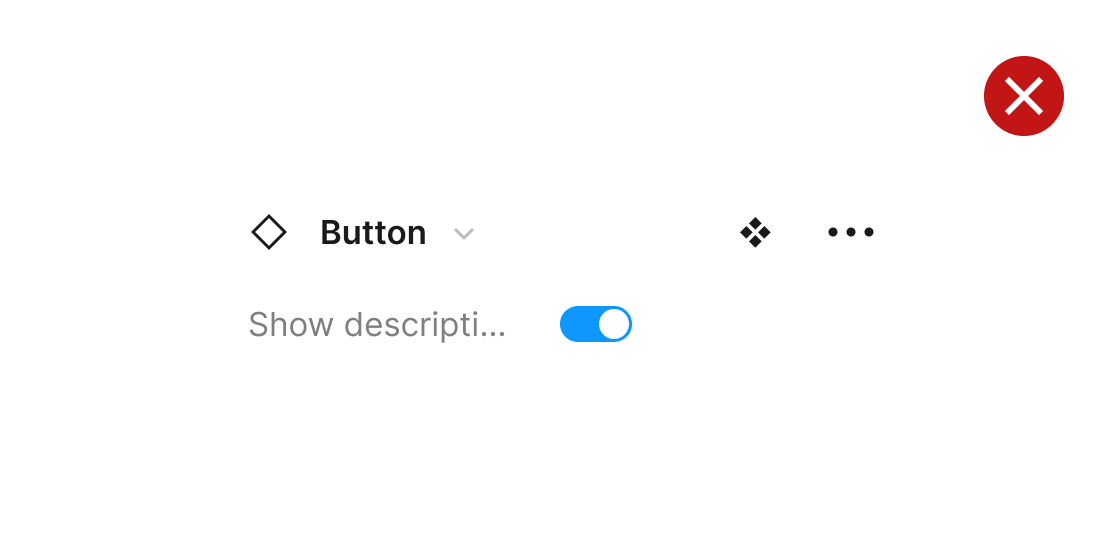
Keeping a short name will prevent it to cut in the properties panel. The property and layer icons can complement what it is and help avoid redundancies. For example, instead of naming a property “Show icon”, it can be just “Icon”.

-
Properties name are as short as possible

Keeping a short name will prevent it to cut in the properties panel. The property and layer icons can complement what it is and help avoid redundancies. For example, instead of naming a property “Show icon”, it can be just “Icon”.
-
Properties names are consistent between componentsProperties names are consistent between components
Similar properties should be name the same way between components, to foster consistency and ease of use. Ideally, you should keep an external properties reference list to use with every new component.
-
Properties names are consistent between components
Similar properties should be name the same way between components, to foster consistency and ease of use. Ideally, you should keep an external properties reference list to use with every new component.
-
Nested properties names use ↳ to indicate hierarchyNested properties names use ↳ to indicate hierarchy
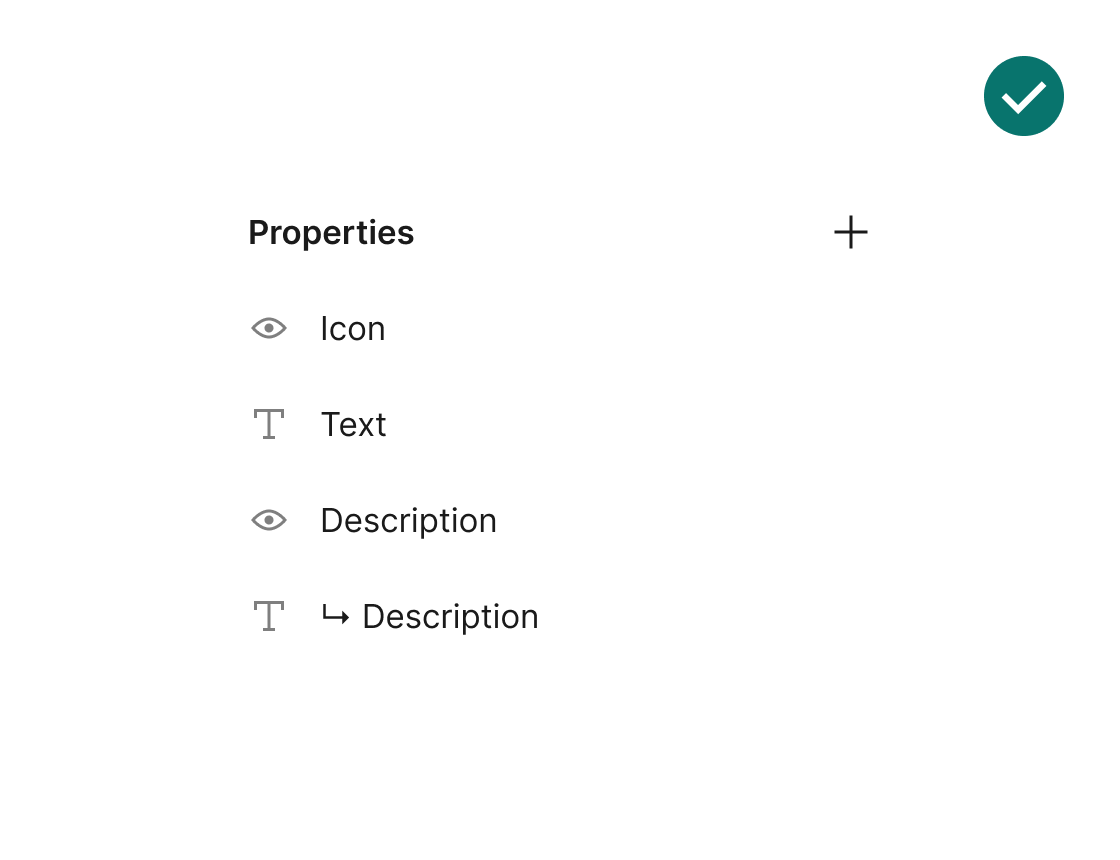
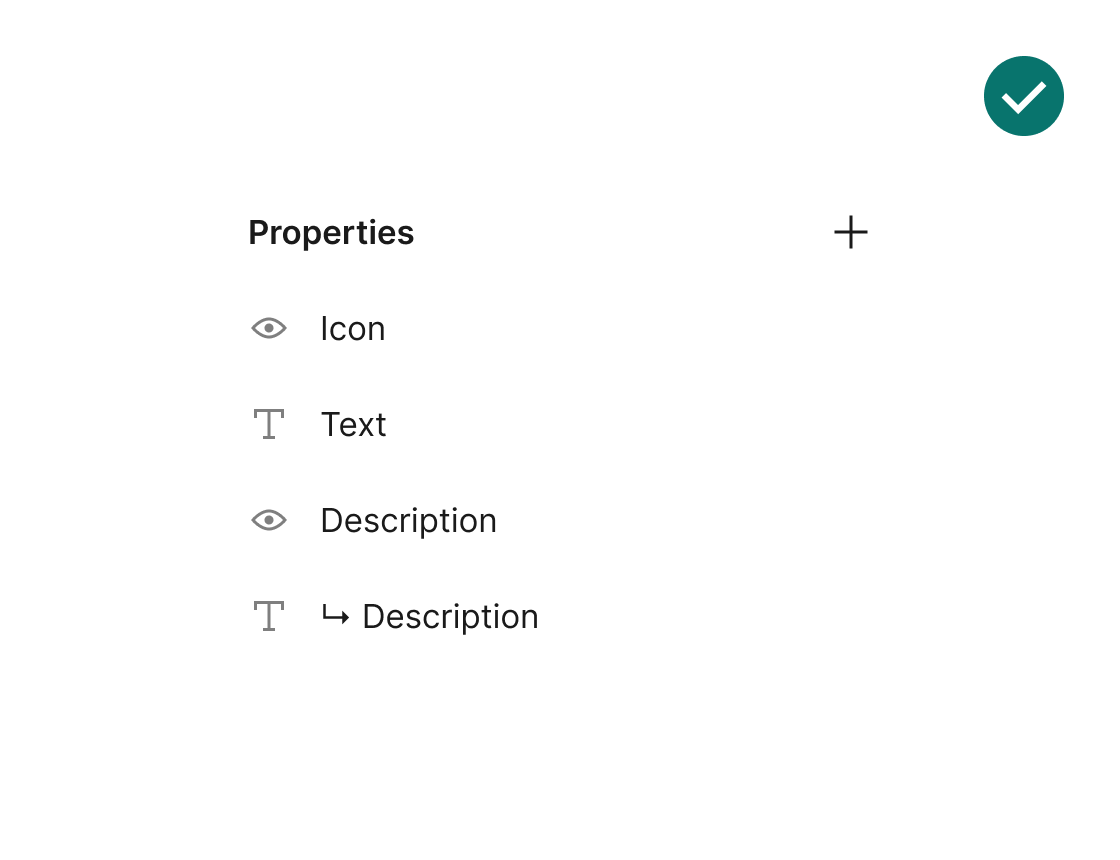
Layers that are dependent on other will use a character prefix to indicate this relationship, also aided by the placement of the property. If you have an optional text layer, this can be called “Text”, while the content value property enabled by this property, can be “ ↳ text”.

-
Nested properties names use ↳ to indicate hierarchy

Layers that are dependent on other will use a character prefix to indicate this relationship, also aided by the placement of the property. If you have an optional text layer, this can be called “Text”, while the content value property enabled by this property, can be “ ↳ text”.
-
Layers that show and hide are booleans instead of variantsLayers that show and hide are booleans instead of variants
When there’s a layer that show or hides this should be created using a boolean property, instead of creating a new variant. The latter should be reserved for changes that go beyond the layer visibility, such as spacing.
-
Layers that show and hide are booleans instead of variants
When there’s a layer that show or hides this should be created using a boolean property, instead of creating a new variant. The latter should be reserved for changes that go beyond the layer visibility, such as spacing.
style
-
There are no hidden stylesThere are no hidden styles
Hiding an unused styles can clutter the components properties panel. They can be useful while experiment with a component’s design, but they should be remove afterwards. Hidden Styles Remover is a plugin that can help with this labour.
-
There are no hidden styles
Hiding an unused styles can clutter the components properties panel. They can be useful while experiment with a component’s design, but they should be remove afterwards. Hidden Styles Remover is a plugin that can help with this labour.
-
There are no hardcoded valuesThere are no hardcoded values
With reasonable exceptions, values for a component styles should come from a shared or local library, instead of being manually entered. This will help keep them consistent, while making sure they will get visually updated if the source styles change. Design Lint is a plugin that may help you spot this.
-
There are no hardcoded values
With reasonable exceptions, values for a component styles should come from a shared or local library, instead of being manually entered. This will help keep them consistent, while making sure they will get visually updated if the source styles change. Design Lint is a plugin that may help you spot this.
general
-
Components pages are kept as clean as possibleComponents pages are kept as clean as possible
Where editable components are placed, it should be as clean as possible — with no screenshots, tests, or anything else that is not considered final or should not be there.
-
Components pages are kept as clean as possible
Where editable components are placed, it should be as clean as possible — with no screenshots, tests, or anything else that is not considered final or should not be there.
layout
-
Ensure layers fill width when horizontally stretchedEnsure layers fill width when horizontally stretched
Check that when stretching an instance horizontally, any layers intended to fill the width do so — rather than remaining at a fixed width.
-
Ensure layers fill width when horizontally stretched
Check that when stretching an instance horizontally, any layers intended to fill the width do so — rather than remaining at a fixed width.
-
Test component flexibility with varying text lengthsTest component flexibility with varying text lengths
Test component responsiveness to varying amounts of text by inserting different content lengths. Ensure the component adjusts appropriately, either stretching or employing ellipsis where necessary.
-
Test component flexibility with varying text lengths
Test component responsiveness to varying amounts of text by inserting different content lengths. Ensure the component adjusts appropriately, either stretching or employing ellipsis where necessary.
-
Verify fixed content positioning while stretching componentsVerify fixed content positioning while stretching components
Manually stretch component instances both horizontally and vertically to ensure layers with absolute positioning retain their correct placement.
-
Verify fixed content positioning while stretching components
Manually stretch component instances both horizontally and vertically to ensure layers with absolute positioning retain their correct placement.
properties
-
Validate proper display of variant properties when swappingValidate proper display of variant properties when swapping
Verify that swapping and interchanging variants in an instance reflects the appropriate properties in the panel, helping to identify any visual discrepancies.
-
Validate proper display of variant properties when swapping
Verify that swapping and interchanging variants in an instance reflects the appropriate properties in the panel, helping to identify any visual discrepancies.
-
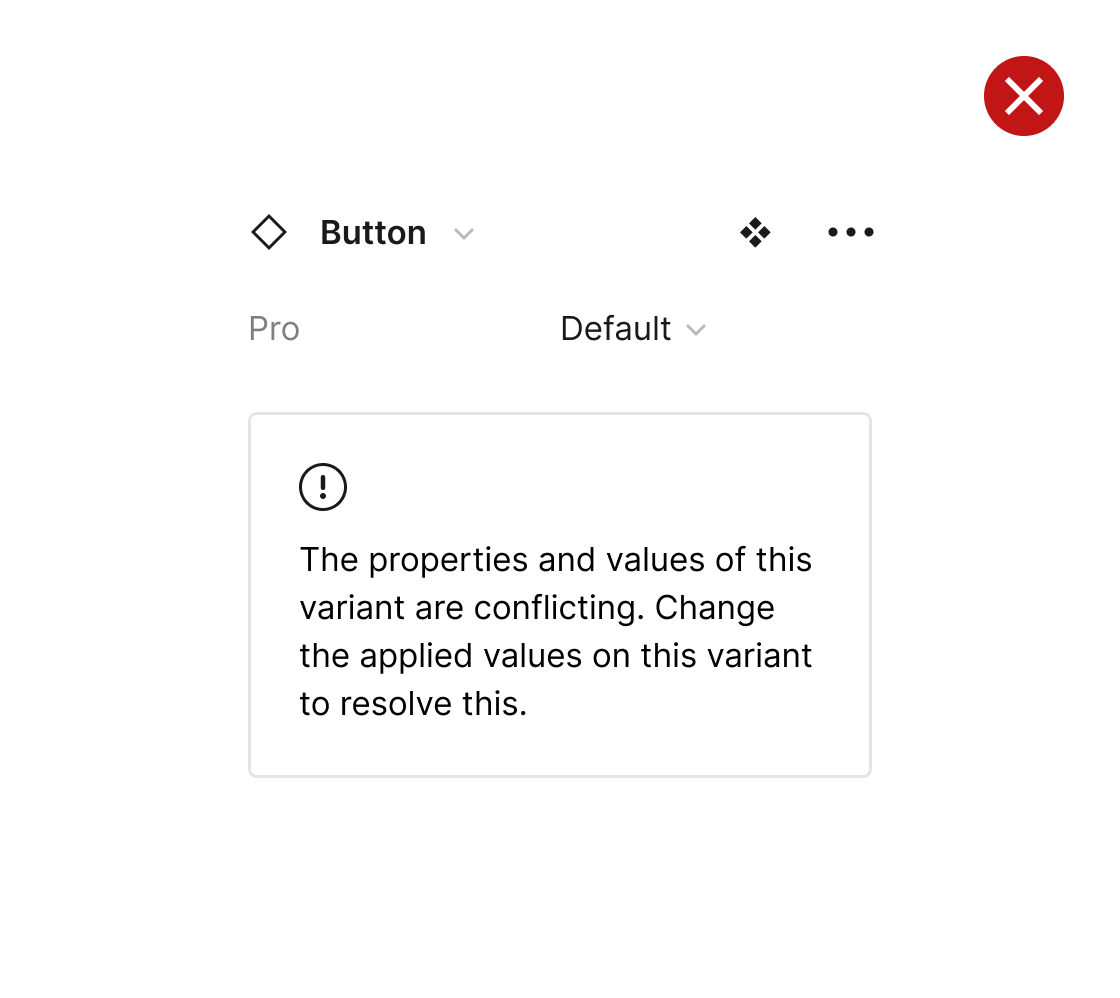
Check components for conflicting properties before publishingCheck components for conflicting properties before publishing
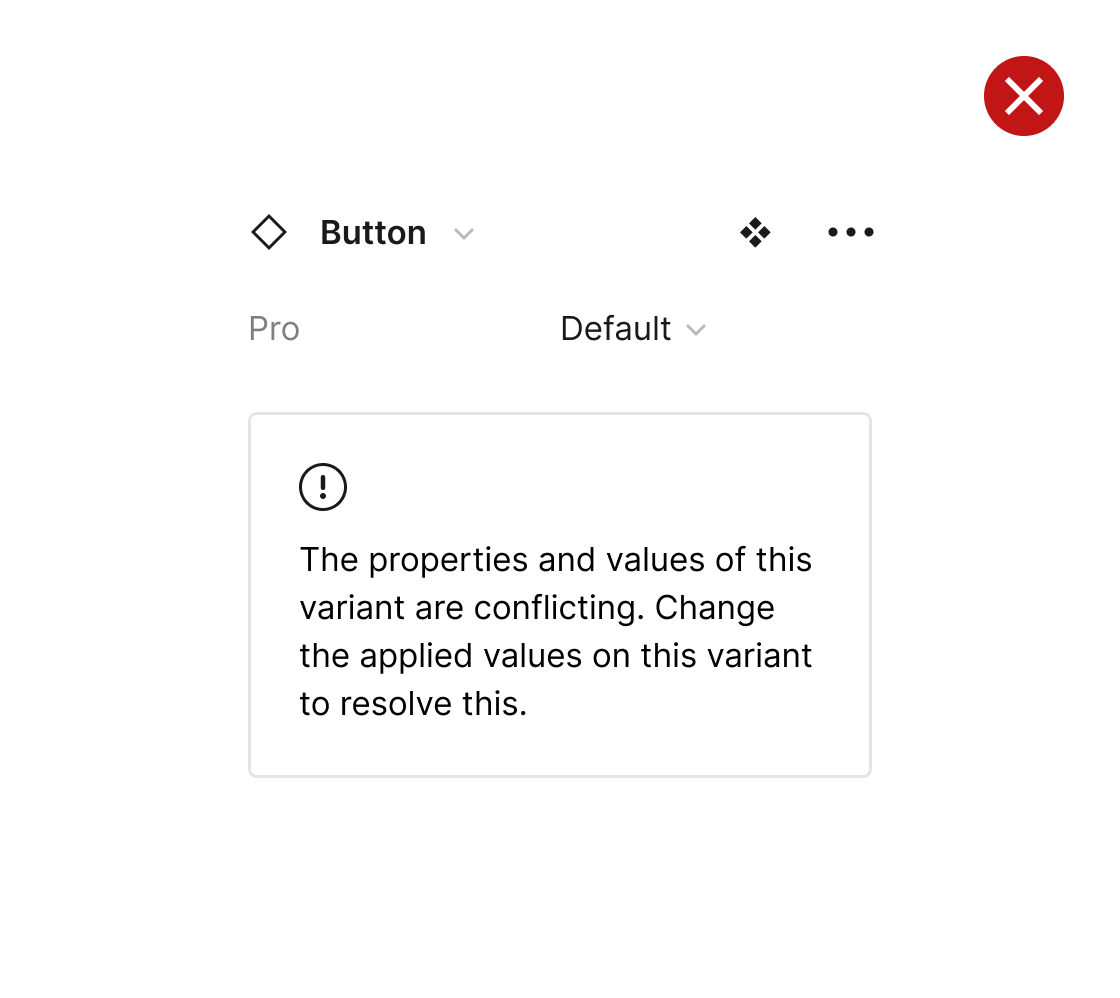
Confirm that components do not display any alerts for conflicting properties, otherwise they won't be suitable for publishing as part of a library. To solve. this issue, make sure that variants are using different values between them.

-
Check components for conflicting properties before publishing

Confirm that components do not display any alerts for conflicting properties, otherwise they won't be suitable for publishing as part of a library. To solve. this issue, make sure that variants are using different values between them.
-
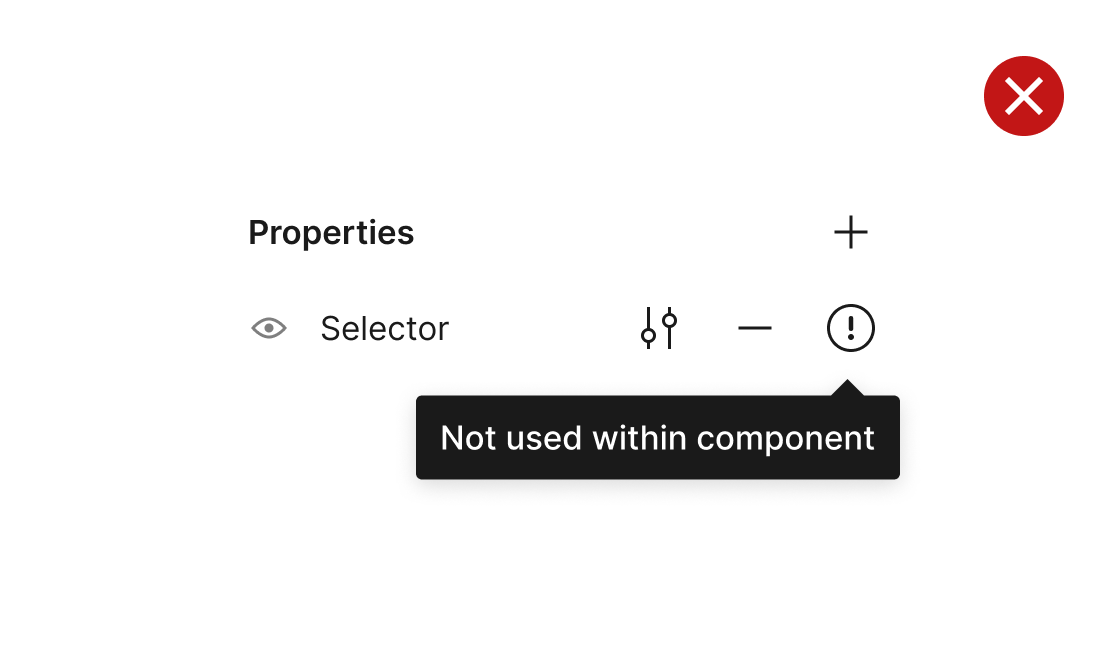
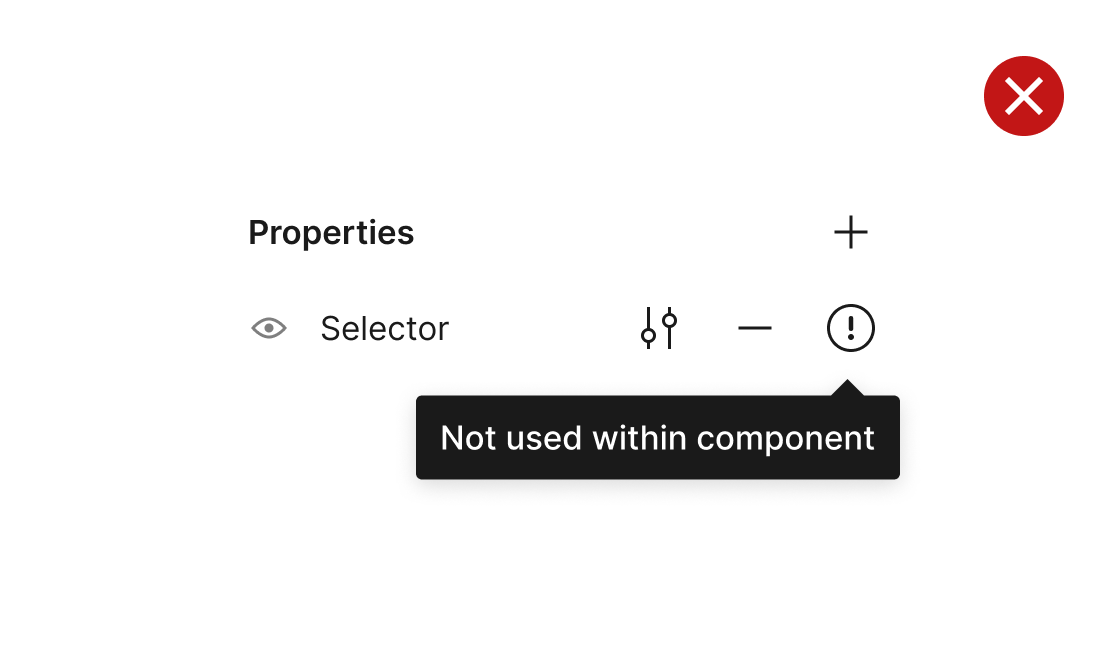
Eliminate unused propertiesEliminate unused properties
Ensure that all properties within the component are actively utilised and necessary. Look out for warning icons indicating unnecessary ones, and promptly remove them from the main component if not needed.

-
Eliminate unused properties

Ensure that all properties within the component are actively utilised and necessary. Look out for warning icons indicating unnecessary ones, and promptly remove them from the main component if not needed.
-
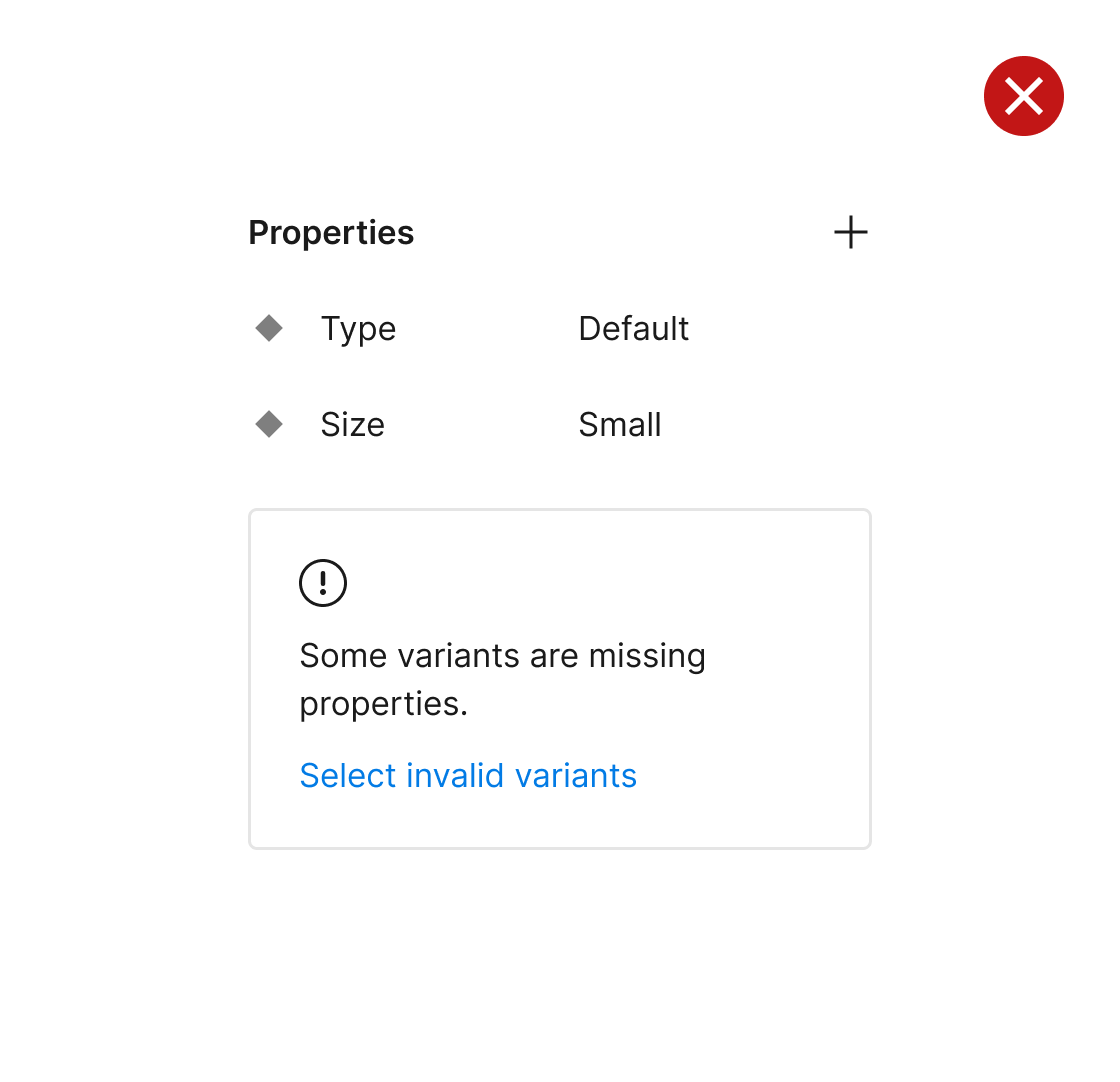
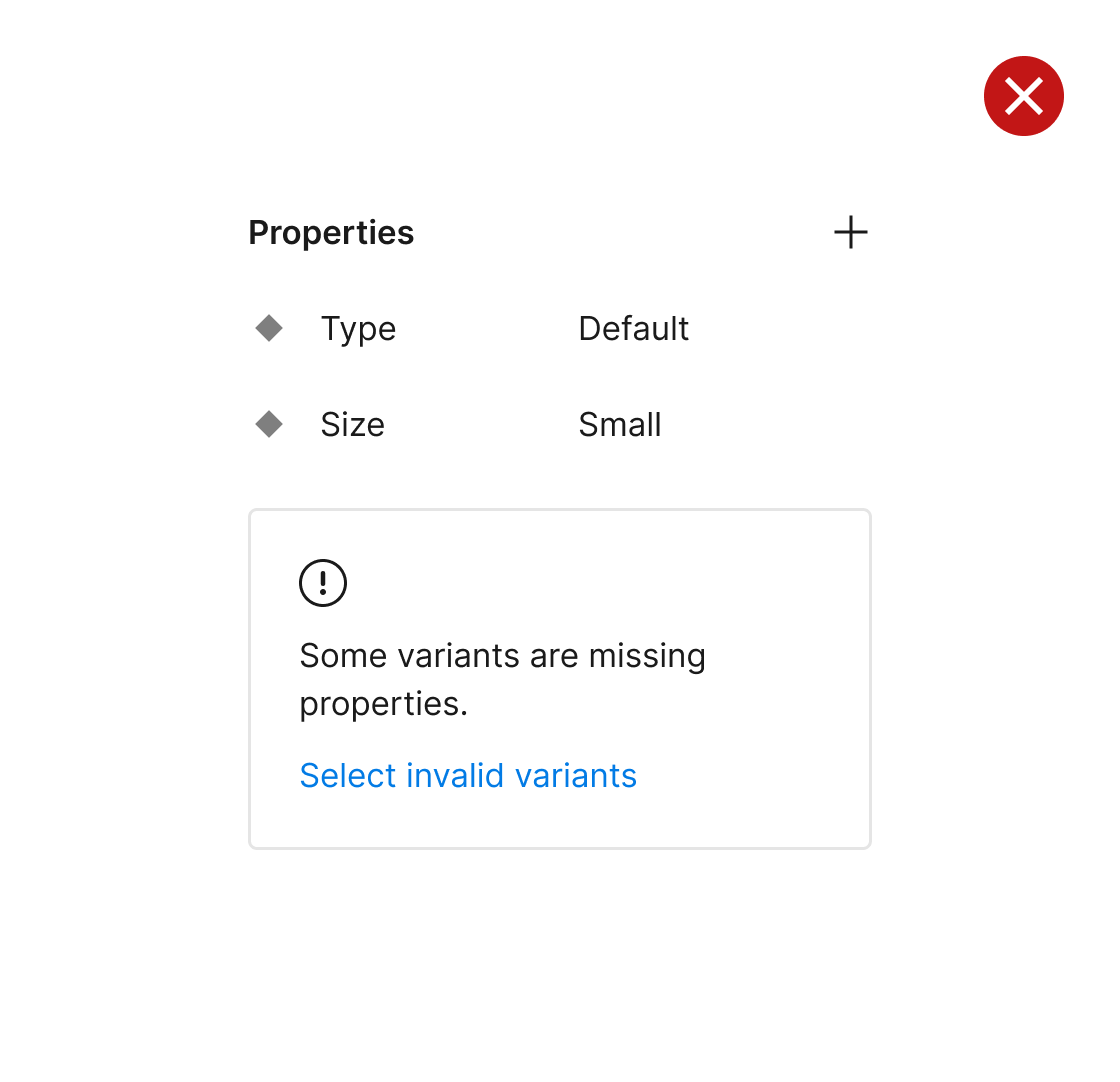
Check that variants are not missing propertiesCheck that variants are not missing properties
Make sure that all variants have necessary properties applied. Figma alerts if any variants lack properties that will affecting publishing the library. Fix this by selecting the variant from the alert, and applying any missing properties.

-
Check that variants are not missing properties

Make sure that all variants have necessary properties applied. Figma alerts if any variants lack properties that will affecting publishing the library. Fix this by selecting the variant from the alert, and applying any missing properties.
general
-
Ensure components are inserted with default properties and variantsEnsure components are inserted with default properties and variants
Ensure components maintain their intended appearance upon insertion. When components have variants, the first variant listed (from top to bottom in the layers list) will serve as the default.
-
Ensure components are inserted with default properties and variants
Ensure components maintain their intended appearance upon insertion. When components have variants, the first variant listed (from top to bottom in the layers list) will serve as the default.
-
Confirm component appearance remains correct across background coloursConfirm component appearance remains correct across background colours
Confirm that components maintain their correct appearance when placed against different background colours. Adjusting the canvas background color can reveal any missing or unnecessary layer fills.
-
Confirm component appearance remains correct across background colours
Confirm that components maintain their correct appearance when placed against different background colours. Adjusting the canvas background color can reveal any missing or unnecessary layer fills.
-
Ensure that the original nested components existEnsure that the original nested components exist
When utilising nested components, always verify that the component actually exists. Otherwise, you might be using an instance of a component that has been removed, thus missing out on updates to the library.

-
Ensure that the original nested components exist

When utilising nested components, always verify that the component actually exists. Otherwise, you might be using an instance of a component that has been removed, thus missing out on updates to the library.

The content is divided into two sections: 'Design', featuring items that can aid in crafting a component; and 'Testing', containing considerations for testing your component before final publication. Though not exhaustive, these lists offer opinionated guidance. Feel free to use them as inspiration to develop your own.
Read moreThis project was created with love by Javier – from Fuller Design Systems.